 Darstellung im Firefox 3.6
Darstellung im Firefox 3.6Dieser Artikel beschreibt, wie man mithilfe von CSS Tooltipps erzeugen kann, deren Gestaltung man im Gegensatz zu den "echten" Tooltipps selbst in der Hand hat.
Tooltipps oder auch Quickinfos sind kleine Fenster, die in der Nähe des Mauszeigers weitere Informationen zu einem Objekt anzeigen. In HTML gibt es verschiedene Möglichkeiten, Tooltipps anzuzeigen, zum Beispiel durch das title-attribut. Das Aussehen des Tooltipps wird vom Browser beeinflusst und lässt sich mit HTML oder CSS nicht verändern.
... zum Beispiel durch das title-attribut ...
Der User sollte auf vorhandene Tooltipps aufmerksam gemacht werden. Dies kann zum Beispiel durch eine farbliche Veränderung oder Unterstreichung des entsprechenden Textes geschehen, da dies an einen Link erinnert. Auch eine Veränderung des Cursors ist möglich.
... zum Beispiel durch das title-attribut ...
Die Pseudoelemente :before und :after fügen vor oder nach einem Element beliebigen Inhalt ein, der mit content angegeben wird. Hierbei kann es sich um Text, länderspezifische Anführungszeichen, Grafiken oder Zähler handeln. Zum Beispiel ist die Nummerierung der Überschriften dieses Dokuments mit :before realisiert oder die Doppelpunkte hinter Autor mit :after. Häufig wird eine Grafik via :before vor einem Link platziert, um darzustellen, dass es sich um einen externen Link handelt.
Der Tooltipp soll erst erscheinen, wenn man mit der Maus über das entsprechende Objekt fährt. Dies kann durch die Verwendung der dynamischen Pseudoklasse :hover erreicht werden. Meist wird :hover für Hyperlinks eingesetzt, es ist aber für alle Elemente zugelassen.
Die Bewegung ist natürlich unschön. Sie kommt zum einen durch die Verwendung von :before zustande und zum anderen durch Tricksereien, um die Grafiken auf die Höhe der Überschrift zu positionieren.
Durch obige Überlegungen kommen wir zu der Erkenntnis, dass :hover:after das Gewünschte leisten kann.
2 ist die einzige gerade Primzahl.
Der Tooltipp muss jetzt aus dem Fließtext entfernt werden. Dies erreichen wir durch eine absolute Positionierung. Absolut positionierte Elemente liegen über den anderen Elementen. Sie werden am Elternelement ausgerichtet, falls dies auch durch eine Angabe von position positioniert wurde, sonst am Viewport.
Der Tooltipp soll sich an seinem Text ausrichten. Also muss der Text relativ positioniert werden, der Tooltipp absolut.
2 ist die einzige gerade Primzahl.
Der Tooltipp selbst kann jetzt mithilfe von CSS gestaltet werden und durch die Veränderung der Positionsangaben verschoben werden.
2 ist die einzige gerade Primzahl.
Einige Browser vererben die Unterstreichung des Textes an den Tooltipp. Das ist vielleicht unerwünscht. Allerdings verschafft .tooltipp:hover:after {text-decoration: none;} keine Abhilfe.
Die Verwendung von border-bottom anstelle von text-decoration löst dieses kosmetische Problem.
2 ist die einzige gerade Primzahl.
Aufgrund eines Bugs zeigen die Opera-Browser < 10.5 die Tooltipps nicht an. Wenn man nicht die Position des Tooltipps, sondern seinen Abstand zum Elternelement festlegt, zeigt auch Opera die Tooltipps an.
2 ist die einzige gerade Primzahl.
Interessant ist die unterschiedliche Interpretation von margin-left: -1em;: Firefox in Version 3.6 geht vom linken Rand des Elternelements aus; IE, Safari, Opera und Chrome vom rechten.
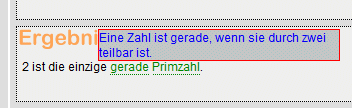
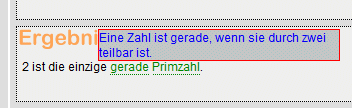
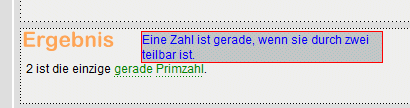
 Darstellung im Firefox 3.6
Darstellung im Firefox 3.6
 Darstellung in Opera 10.10
Darstellung in Opera 10.10
Wer sich darin stört, kann für den Firefox besondere Angaben machen, etwa durch die Verwendung von
:root .tooltipp{margin-left: 1em};. Allerdings ist das meiner Meinung nach zuviel des Guten.
Bei ungünstiger Lage des Textes kann es sein, dass die Tooltipps ganz oder teilweise außerhalb des sichtbaren Bereiches liegen.
2 ist die einzige gerade Primzahl.
Eine differenzierte Gestaltung des Tooltipp-Textes etwa durch gewollte Zeilenumbrüche oder Hervorhebungen durch Fettschrift ist ebenfalls nicht möglich.
Dadurch dass kein title-Attribut verwendet wird, erreicht man, dass die Information nicht doppelt angezeigt wird. Allerdings wird sie bei ausgeschaltetem CSS überhaupt nicht angezeigt.
Eine Lösung, die dies ermöglicht, findet man beispielsweise unter http://1ngo.de/web/infobox.html, sie erfordert eine etwas andere Herangehensweise.
N-fobox, 21st Century Style, 16.02.2010
www.css-hack.de, 19.02.2010