
position richtig verwendenDieser Artikel beschreibt, wie man die CSS-Eigenschaft position verwendet. Er richtet sich vordergründig an Neulinge.
Die CSS-Eigenschaft position wird gerade von Neulingen in der HTML/CSS-Praxis häufig nach Versuch und Irrtum verwendet, was meiner Meinung nach an der schnell irreführenden Bezeichnung der Werte absolute und relative liegt.
Eine Beschäftigung mit dem Ziel des Verstehens setzt voraus, dass man genaue Kenntnisse über den hierarchischen Aufbau (s)eines HTML-Dokumentes hat.
i-frame anschauen
/* */ Ältere Browser interpretieren möglicherweise nicht alle Farbnamen richtig.
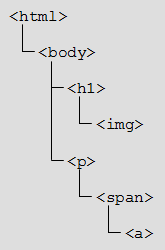
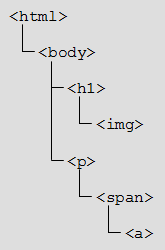
obiges HTML hat folgende Struktur:

Erkennbar ist, dass die Überschrift ein Nachfahr von html und body ist und das img-Element als Kind hat. Ebenso sieht man, dass der Verweis und die Überschrift keine Vor- bzw. Nachfahren voneinander sind.
position: absolute;position: absolute; entfernt das entsprechende Element aus dem (Text-)Fluss und setzt es an die Stelle, die zum Beispiel mit top, left, bottom oder right angegeben wird. Auch Größenangaben mit width bzw. height oder margin-Angaben sind möglich.
Dabei wird die Lücke, die das Element hinterlässt, geschlossen.
Wie wir anhand des unteren Beispiels sehen, wird der graue Link aus dem Textfluss entfernt und mit der linken oberen Ecke an die linke obere Ecke des Viewport (= html) gesetzt und dort bleibt er auch, wenn man den Inhalt scrollt, ein Verhalten, welches man nicht unbedingt erwartet.
i-frame anschauen
Warum ist das so?
Das mit absolute positionierte Element "sucht" quasi seine Elternelemente der Reihe nach durch, ob eines davon mit position: positioniert wurde. Dies ist für keines der Elternelemente span, p, body und html der Fall. Der "älteste" Vorfahr, um in Analogie zu einem Stammbaum zu sprechen, ist html, an ihm richtet sich der Link aus.
Wenn man möchte, das der Link am body-Element ausgerichtet wird, muss man diesem position: relative; zuweisen.
i-frame anschauen
Sind mehrere Elternelemente mit position: relative; positioniert, so erfolgt die Ausrichtung am "jüngsten" der positionierten Elternelemente, in diesem Fall ist das der Absatz.
i-frame anschauen
Eine Ausrichtung des Links an der Überschrift ist nicht möglich, da die Überschrift kein Vorfahr des Links ist; der Link wird wieder am Viewport ausgerichtet.
i-frame anschauen
Eigentlich erwartet man von position: absolute; dass sich die Position nicht ändert, das verschobene Objekt also an seiner Stelle bleibt. Das ist auch so: Es bleibt in seiner Position in Bezug auf das ausgewählte Elternelement. Bewegt sich dieses, so bewegt sich auch das verschobene Objekt mit ihm mit.
position: fixed;Für eine starre Positionierung verwendet man position: fixed;, Bezug wird hier immer auf den Viewport genommen.
Ebenso wie bei position: absolute; wird die Lücke, die das Element hinterlässt, geschlossen.
i-frame anschauen
position: relative;Wie wir weiter oben schon bemerkt haben, verwendet man position: relative;, um den Bezugspunkt für absolut positionierte Kind-elemente festzulegen. Wichtig ist nur, dass das gewünschte Element einen position-Wert ≠ static besitzt.
position: relative; richtet das Objekt quasi an sich selbst aus, also an der Position, die es ohne position: relative; hätte.
Im Gegensatz zu position: absolute; oder position: fixed; bleibt aber die Lücke, die das Element im (Text-)Fluss hinterlässt, erhalten.
i-frame anschauen
position: static;Hierbei handelt es sich um den Ausgangswert der CSS-Eigenschaft position. Das Element bleibt im normalen Elementfluss. Angaben zu top, bottom, left oder right haben keine Wirkung.
position: inherit;Sinnvollerweise wird der Wert der Eigenschaft position eines Elementes nicht an seine Kindelemente vererbt. Wie etwa beispielsweise die Schriftfarbe. Die Angabe position: inherit; bedeutet, dass der Wert der position-Eigenschaft des Elternelements verwendet werden soll.